Aurikk Website
Software used: Adobe Illustrator, Adobe Photoshop, Adobe XD
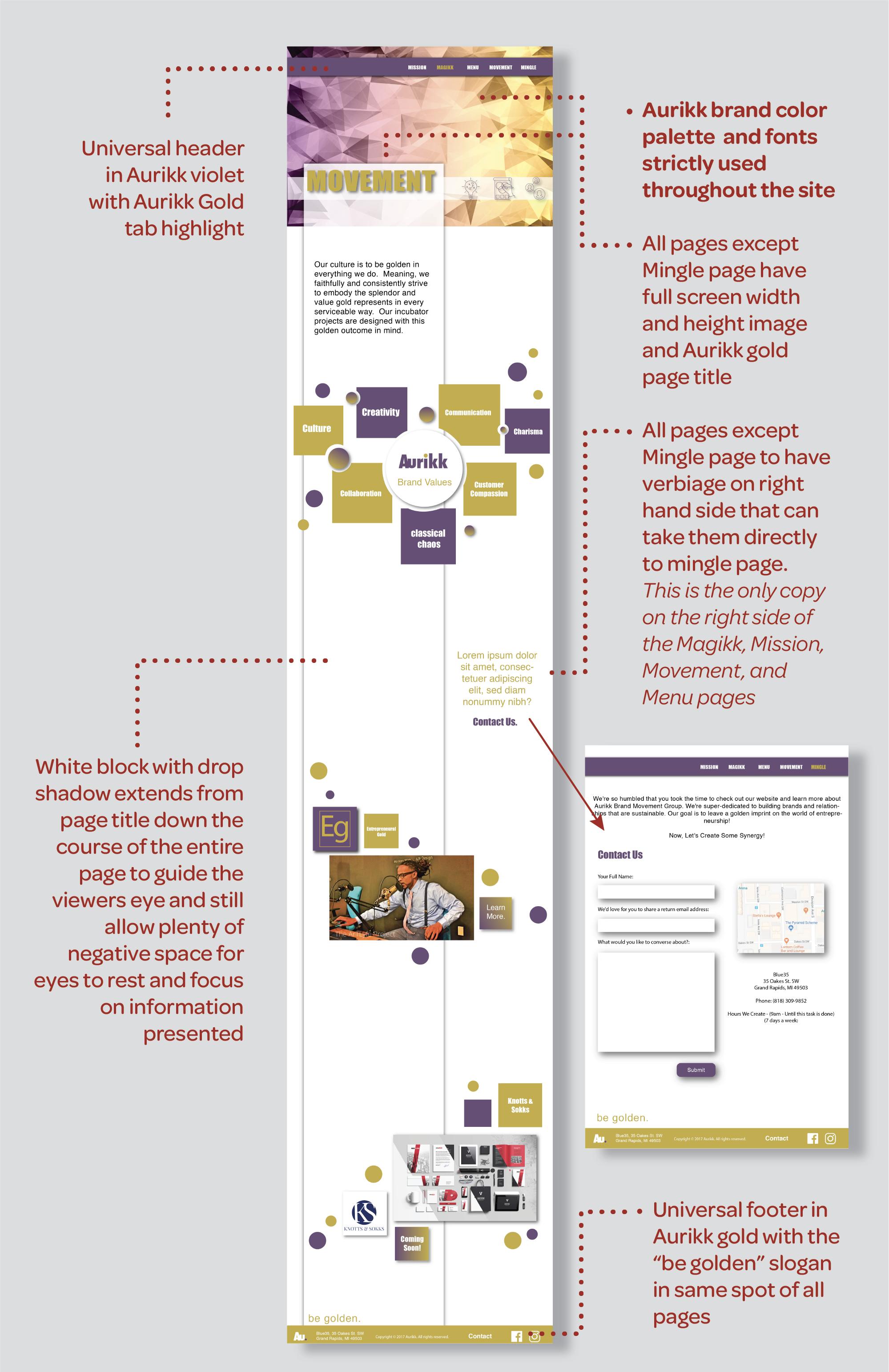
Aurikk Brand Movement Group is a branding agency in Grand Rapids, MI. The black owned and operated branding agency is focused on the movement of uplifting local entrepreneurs to help them build a brand while achieving their goals as a business. Aurikk has a number of local clients as well as has a podcast about their entrepreneur experience and other incubator projects (Movement).
The Task
Upon working there, the team agreed that our own website needed to be refreshed while still maintain the Aurikk brand. For non-disclosure purposes, not all information is present. My role in this process was to help brainstorm, put together wireframes/visuals, and design final webpages prior to being sent to the web developer.
The Goal
The goal was to recreate our company website in a way that was clean, had plenty of resting space for the eyes, have simple and efficient graphics, and allow viewers to easily navigate and still focus on the information. This goal was achieved by having strategic design choices that fonts, colors, and graphic placement played a role in.
The process
The process begins with strategy. As a team, we began by getting together to strategize the intent of the website (pages necessary, their purposes, etc) and how a viewer should navigate through it. We collectively brainstormed ideas for graphics and presentation that would be clean and still best represent the company.
In the next step in the process, I and other designers put together wireframes and basic web page ideas based on the team’s strategy. Each designer worked on different pages while still following the Aurikk brand and decided strategy.
Following the initial design process came getting back together as a team and deciding what is working, what is not, and why based on user experience. This process continued back and forth until we had a final design. From this point, the final design as well as all elements I and other graphic designers put together were sent to our web developer to assemble as needed until completed.
Envelope printery inc Website
Software used: Adobe Illustrator, Adobe Photoshop, Wordpress
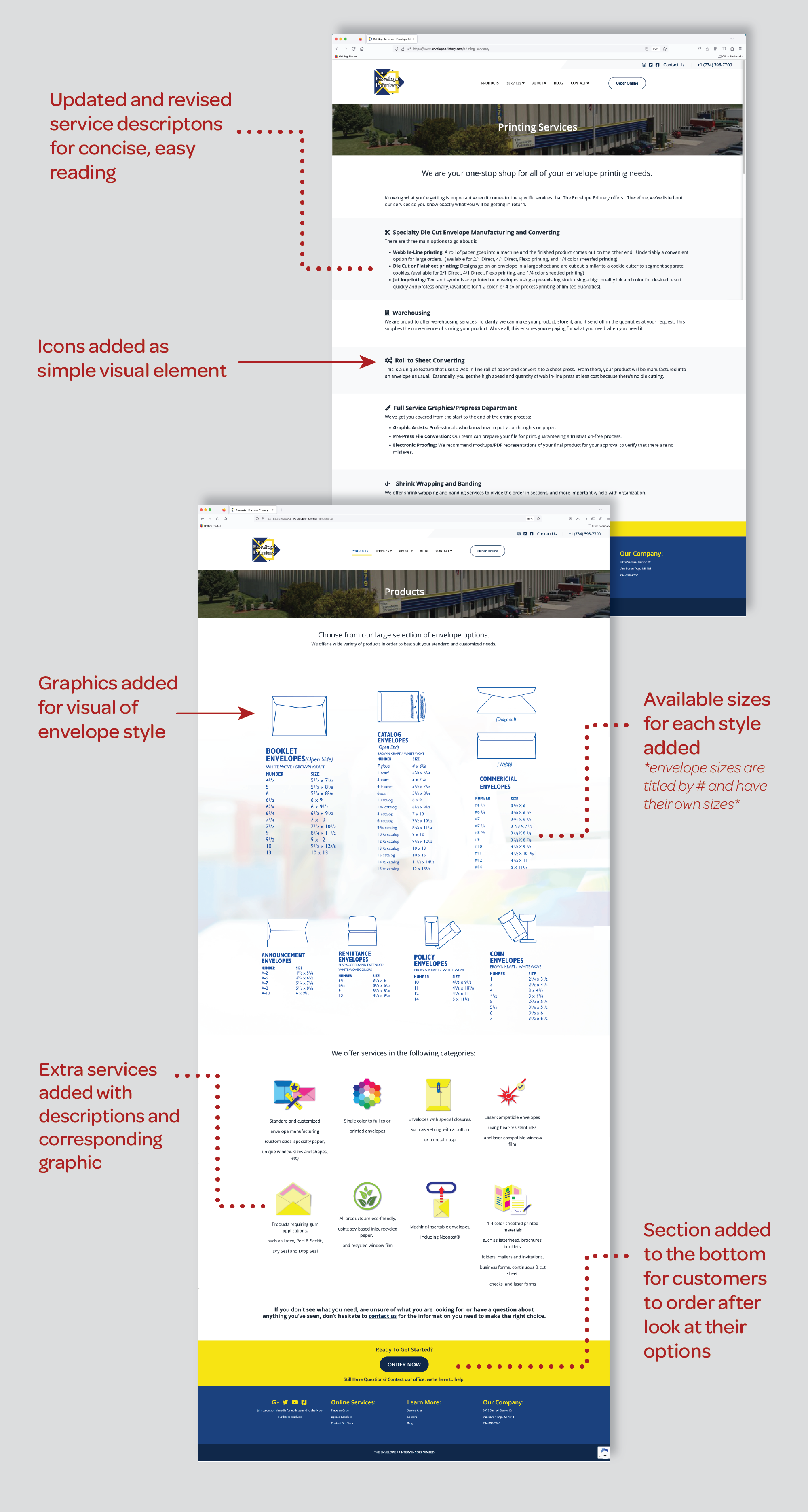
The Envelope Printery Inc is a commercial scale envelope printer and manufacturer in Belleville, MI. They are Michigan’s largest and longest standing envelope company. The Envelope Printery Inc takes pride in their customer service and sales team, so they are well rehearsed with customers when they call for questions and orders. For this reason, their current website (WordPress) was very outdated and hardly saw any attention at the office. I took it upon myself to give their website an overdue refresh.
The Goal
The task was to update and redesign the pages of the website to better reflect customer needs, have information readily available, and look cleaner while still maintain the Envelope Printery Inc brand. My role in this process was to brainstorm, design final webpages, and make the appropriate changes to the current website to match my designs.
The process
The process begins with carefully looking over the current website and evaluate what is working and what is not. From there, I made some notes that I brought to the sales team as suggestions for design changes. I hand drew a few wireframes for a couple pages that I felt needed to be reorganized, but I felt like most of the changes were aesthetic and not usability changes. I also concluded that the website was wordy- a lot of sections had copy that needed to be more concise and to the point for readers. Once decisions were made together (website behavior, page purposes, design, and navigation), I got to work.
In the next step in the process, I designed and made appropriate changes to each existing web page. I worked on all pages while still following The Envelope Printery Inc brand and decided strategy. Some of these changes made include new and retouched pictures, shortened and revised copywriting, added/removed blocks and sections for services and employees, updated social media icons, and color/font changes. The graphics and icons were created in Illustrator and the new images were retouched appropriately in Photoshop. The fonts/copy changes and web page assembly were made in WordPress directly.
Following the design process was getting back together with the team and deciding if the web pages designed are final based on brand guidelines and user experience.